Bonsoir, je lis un peu tout et j ai commencé mon floorplan, que je compte agrémenter avec honeycomb …
J ai regardé mais je n’ ai pas bien compris l intérêt du decluttering… En gros on configure a part les cards pour que cela soit plus clair dans le yaml du dashboard ?
Salut
Oui, l’idée c’est de faire un (gros) bloc de code yaml d’un côté et de l’appeler dans la carte, x fois (x fois quelques lignes).
Sans ça, il faut avoir x fois le code dans la carte, elle est donc beaucoup plus longue, complexe
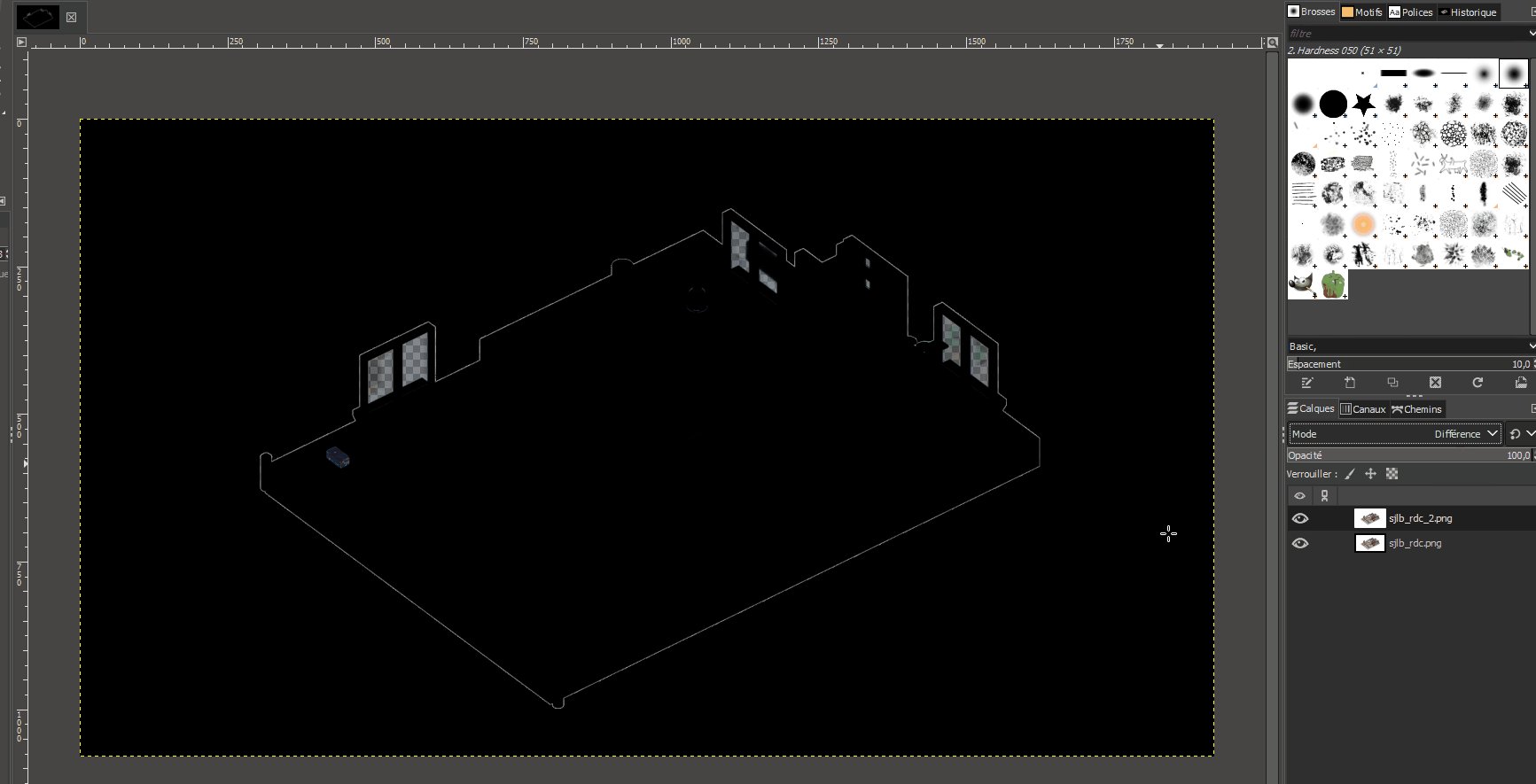
Y’a que la trottinette qui charge…
Ca va être top !
Par contre je perds énormément de temps, car avec photoshop j’efface tout le fond de la map, et zoom un max sur le plan.
Et selon les photos, la map ne se rogne pas exactement pareil a cause des reflets de lumieres…
Ce qui peut créer des micro décalages des photos.
Donc j’y vais pixel par pixel des fois…
Je me dis que je vais faire comme la majorité, laissé le fond car j’en peux plus déja au bout de 4 light ! ![]()
![]()
Vue sur PC :
J’ai généré mes images en série, donc la superposition est fiable avec les legos.
Par contre, avec gimp, une fois bien aligné c’est assez simple, il faut juste changer le mode du calque et zou. Plus compliqué avec Photoshop ?
Photoshop pour le recadrage + détourage du plan. Ensuite, Gimp…
Pourquoi du détourage ? Si Gimp calcule la différence entre 2 images (off/off) tu as besoin de passer par là ?
Car comme tu vois dans la vue PC (dernier screen), je supprime 100% de l’arriere plan.
Je ferai un essai entre les 2 dernières images chez moi ![]()
Photoshop :
- détoure que le plan
off - puis je recadre car espace inutile au dessus de la maison, chaque plan mais en 1 clic
Gimp:
- manips sur chaque plan… (une vingtaine)
Bon j’arrive à tout faire d’un coup, sans détourrage, je vois pas bien la différence entre nos deux méthodes.
Après c’est pas primodial
Pour obtenir ça (une boite au lieu d’une lumière, c’est le même principe), avec 2 image pleines, sans détourrrage
1 - ouverture du fond
2 - ajout de la 2ème image en tant que calque
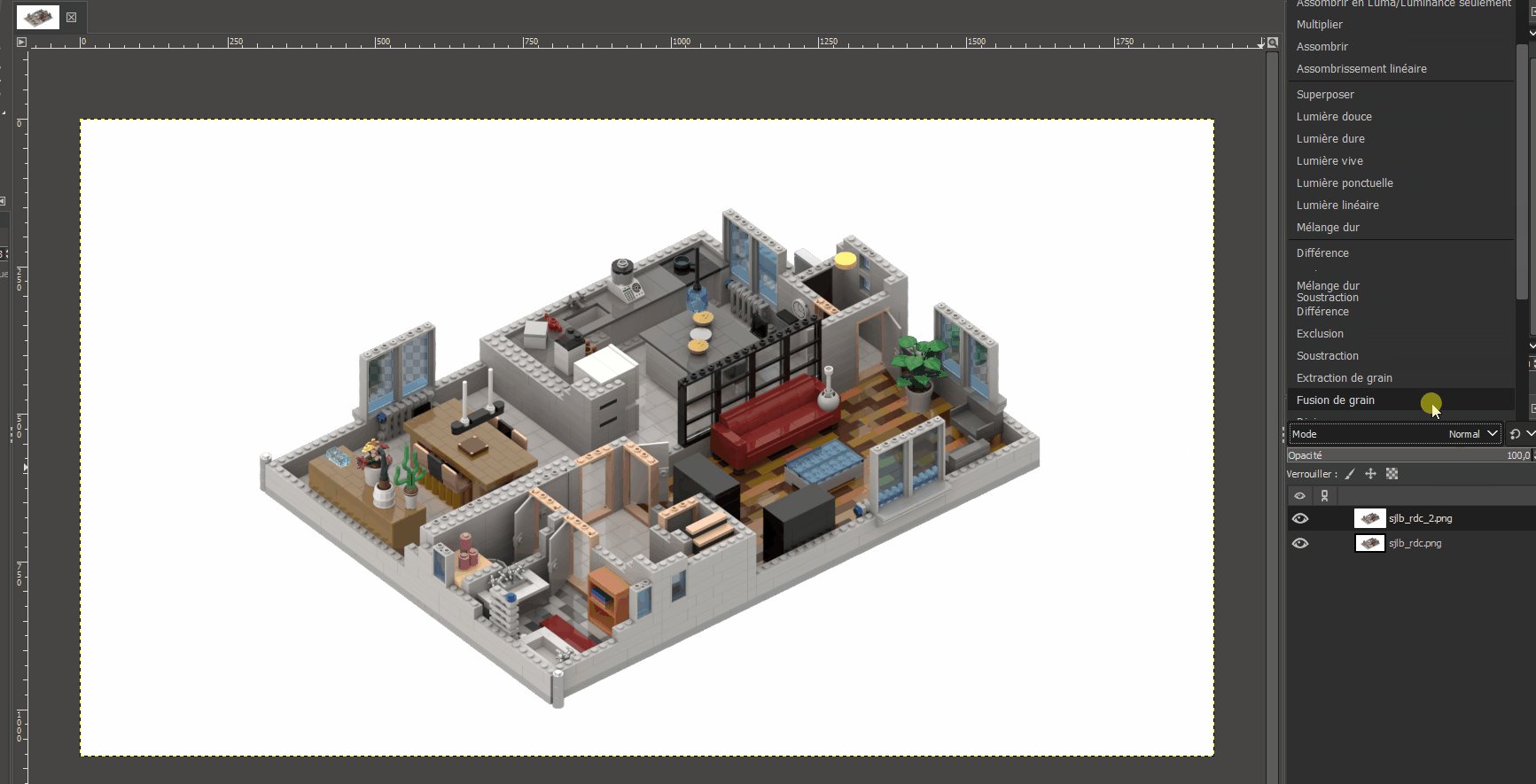
3 - changement du mode du calque en ‹ différence ›
4 - fusion des calques visibles

5 - A partir de là tu récupéres la/les zones qui t’interressent,
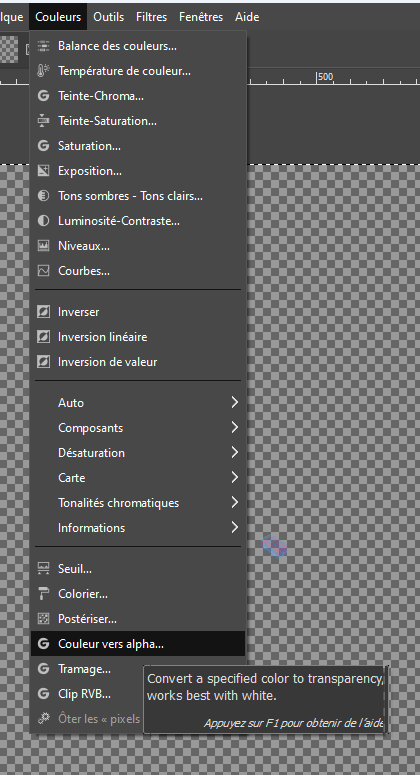
6 - tu utilises la fonction couleur vers alpha (noir)
ça donne une image avec un fond transparent qui ne contient QUE la boite/lumière
Mais oui evidemment , comme je te disais, je ne détoure que le plan en mode tout est éteint
Ca me permet de ne pas avoir de background du tout, peu importe le theme en cours.
theme jour :
theme nuit :
Bon l’important c’est que ça fonctionne.
Pour ma part je gère la différence jour/nuit avec un claque gris, et opacité 30% que j’intercalle entre les claques fond / éléments et ceux des lumières.
Je m’étais dit que je pourrais gèrer l’opacité en fonction de l’heure tardive (et faire l’opposé avec un calque soleil) puis finalement c’est pas utile.
Par contre, gère un point lumineux qui se déplace pour faire les ombres portées, c’est toujours un truc que j’ai en tête
Bonne idée.
J’ai un problème avec les icônes.
Y’en a tellement que je trouve que ça gâche tout.
Je pense les mettre en transparence pour donner l’impression que c’est le mobilier du plan qui est cliquable.
Je sais que tout le monde met des icônes mais fichtre, j’ai trop de mal avec le rendu.
J’imagine déjà une barre latérale avec un menu pour accéder aux pièces puis en entités… je sais pas.
Énormément d’icones, mais qui apparaissent uniquement si l’entité est active…
Comme la présence sur le canapé.
J’a quasi tout mis, même le lave-vaisselle, les prises etc…
Petite idée d’affichage des températures…
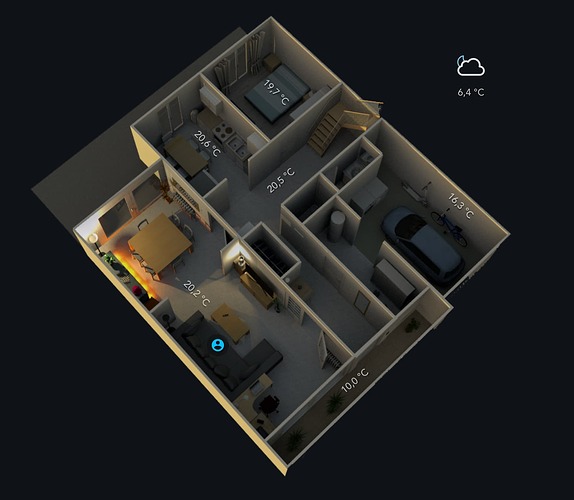
Loin d’avoir terminé, voici l’avancement :
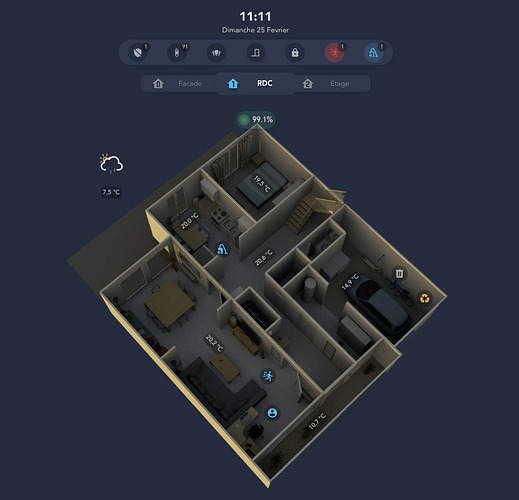
Voici mon avancée.
Pas terminé !
Rien n’est définitif encore.
Je cherche encore comment et où placer tous les éléments, surtout ceux que je n’ai pas encore mis… (calendrier, MàJ, avertissements etc…)
Tout est cliquable, renvoi vers les sous vues, et y’aura surement certains trucs en popup (browser mod).
Les seuls éléments toujours apparents sont :
- la météo
- le badge qualité air en haut
-les labels températures - et les icônes poubelles qui indiquent le nombre de jours restants avant passage avec un code couleur.
J’ai créé des boutons pour changer de vues, car je compte à terme, pouvoir afficher :
- vue de l’extérieur (maison dans sa totalité)
- rez-de-chaussée
- étage
hello j’ai essayé d’animer un volet roulant en le faisant clignoter mais rien n’y fait il ne se passe rien, j’y connais pas grand chose donc j’ai dû mal codé. j’ai mis mon code ci-dessous.
A terme j’aimerai faire translater le volet de haut en bas pour simuler le vrai mouvement du volet
type: picture-elements
card_mod:
style: |
@keyframes my-blink {
from {opacity: 0;}
to {opacity: 100;}
from {opacity: 100;}
to {opacity: 0;}
image: /local/Volet/Ouvert.png
elements:
- type: image
entity: cover.store_salon_est_rideau
image: /local/Volet/Volet salon est.png
style:
top: 50%
left: 50%
width: 100%
animation: my-blink 1.9s linear infinite
state_image:
open: /local/Volet/bureau fermé.png
bonjour a tous
vous faite un super boulot
je viens de me mettre a ha j’ai créer mon floorplan
par contre je souhaite avoir mes icones non visible mais fonctionnel au touché
ensuite j’aimerai que mon plan éteint devienne plan jour et vice versa suivant le levé et le couché du soleil
si quelqu’un peut m’aider
merci d’avance
Bonjour à tous.
Sauriez-vous pourquoi mes conditions ne fonctionnent pas ? Je vous mets ci-dessous un exemple mais j’ai l’impression que ça ne fonctionne nul part dans mon fichier yaml et ce, peu importe la syntaxe utilisée :
- type: state-label
entity: climate.chambre
attribute: current_temperature
suffix: '°'
style:
top: 26%
right: 50.5%
transform: translate(-50%, -50%)
border-radius: 100%
height: 40px
width: 40px
font-size: 14px
padding-top: 3px
background-color: "${states['climate.chambre'].attributes.current_temperature < 20) ? 'blue' : 'red'}"
icon: mdi:thermometer
Je vous remercie !
Salut,
Pas certain que ce soit jouable avec les CSS. Perso je fais des states_images par paliers
Là pour les icones invisibles, il suffit d’ajouter 100% de transparences avec card_mod. Et de faire des cartes conditionnelles pour jour/nuit