Hello,
Je cherche simplement a modifier le Select-Card ci-dessous:
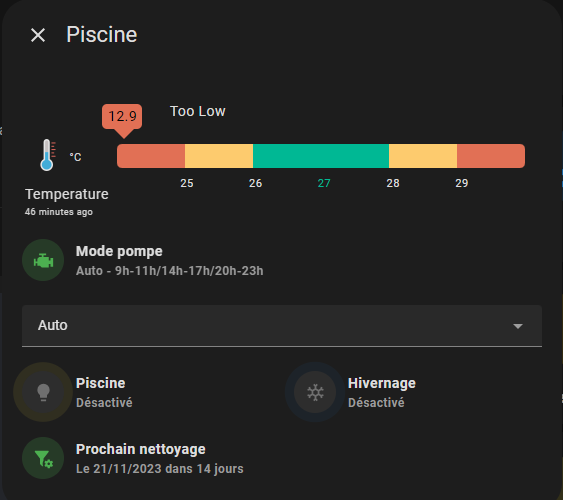
type: custom:mushroom-select-card
entity: input_select.pool_pump
secondary_info: state
En customisant le champs « secondary_info » et l’icone :
secondary_info: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
{{states['input_select.pool_pump'].state + " - " + states['sensor.cycle_de_la_journee'].state}}
{% else %}
{{states['input_select.pool_pump'].state}}
{% endif %}
icon: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
mdi:engine-off
{% endif %}
icon_color: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
green
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
blue
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
red
{% endif %}
C’est possible?
Merci d’avance!
BBE
Novembre 6, 2023, 1:32
2
A priori non. Et c’est quelque chose qu’a priori Pitaya ne veut pas développer (des lignes de template en dehors de la carte mushroom template)
Ce que tu propose est faisable dans une carte mushroom template, mais sans le champ de sélection.
Je vois deux contournement possibles:
Faire la carte dont tu nous parles en fusionnant deux cartes, une template et une select-card, en masquant avec card mod les infos que tu ne veut pas de la select-card pour n’en garder que le sélecteur.
Utiliser une carte mushroom template, avec la seconde ligne et l’icone customisée, et lors de l’appui simple, tu accèdes au sélecteur (soit avec un pop up personnalisé, soit avec le classique « more-info »).
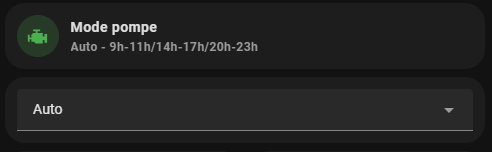
J’ai fait comme ça pour l’instant :
type: vertical-stack
cards:
- type: custom:mushroom-template-card
primary: Mode pompe
secondary: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
{{states['input_select.pool_pump'].state + " - " + states['sensor.cycle_de_la_journee'].state}}
{% else %}
{{states['input_select.pool_pump'].state}}
{% endif %}
icon: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
mdi:engine-off
{% endif %}
entity: input_select.pool_pump
badge_icon: ''
badge_color: ''
icon_color: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
green
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
blue
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
red
{% endif %}
fill_container: true
hold_action:
action: none
double_tap_action:
action: none
- type: custom:mushroom-select-card
entity: input_select.pool_pump
layout: vertical
icon_type: none
secondary_info: none
primary_info: none
fill_container: false
Mais ça fait deux carte séparées mais bon c’est en gros ce que je voulais
C’est une des deux solutions que tu proposais?
BBE
Novembre 6, 2023, 1:45
4
C’est la première oui.
Tu peux les fusionner avec un stack-in specifique.
c’est a dire ? je connais pas ça
BBE
Novembre 6, 2023, 1:48
7
Apres installation de la carte dans HACS, tu peux essayer:
- type: custom:stack-in-card
title: My Stack In Card
mode: vertical
cards:
- type: custom:mushroom-template-card
primary: Mode pompe
secondary: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
{{states['input_select.pool_pump'].state + " - " + states['sensor.cycle_de_la_journee'].state}}
{% else %}
{{states['input_select.pool_pump'].state}}
{% endif %}
icon: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
mdi:engine-off
{% endif %}
entity: input_select.pool_pump
badge_icon: ''
badge_color: ''
icon_color: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
green
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
blue
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
red
{% endif %}
fill_container: true
hold_action:
action: none
double_tap_action:
action: none
- type: custom:mushroom-select-card
entity: input_select.pool_pump
layout: vertical
icon_type: none
secondary_info: none
primary_info: none
fill_container: false
BBE
Novembre 6, 2023, 1:50
8
Sinon tu supprimes simplement la partie de dessous et tu choisis le mode en cliquant dessus…
Cool !
2 « J'aime »
FROlCi
Novembre 6, 2023, 3:41
10
Hello,
@BBE , pour les chip c’est pareil? on peux pas?
type: entity
entity: input_boolean.invite_present
hold_action:
action: none
double_tap_action:
action: none
icon_color: |-
{% if is_state('input_boolean.invite_present', 'on') %}
green
{% elif is_state('input_boolean.invite_present', 'off') %}
disabled
{% endif %}
content_info: none
Hello
Pour les chips, j’utilise ça :
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:lightbulb
icon_color: |-
{% if is_state('light.bulb_entree', 'on') %}
red
{% elif is_state("light.bulb_entree", "off") %}
blue
{% else %}
grey
{% endif %}
2 « J'aime »
BBE
Novembre 6, 2023, 4:08
14
regarde ce que propose la chip « template ».
Je ne sais plus si c’est possible.@Krull56 a été plus rapide… et donc c’est possible!
Sinon autre option il y a une chip « conditionelle » tu en définit deux de deux couleurs différentes… Mais c’est un peu tordu là…
1 « J'aime »
BBE
Novembre 6, 2023, 4:19
15
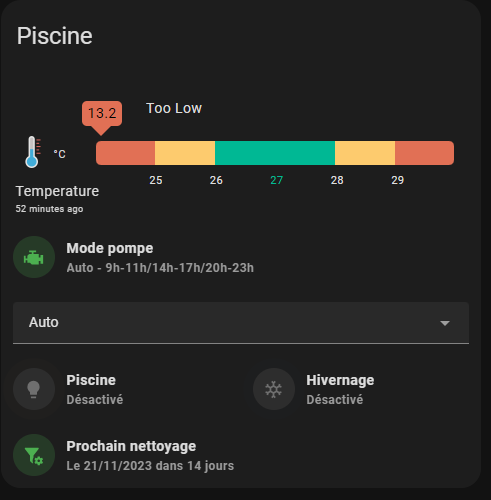
Mushroom template + Mushroom Chips fusionnées avec stack in card, et tu peux faire des cartes très intéressantes:
Et si tu rajoutes card mod par exemple…
2 « J'aime »
Merci @Krull56 , exactement ce que je voulais!!@BBE !!!