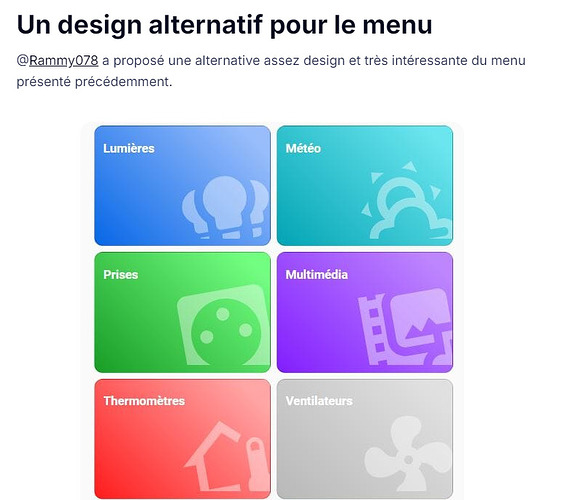
Bonjour,
tu as un article sur le portail, avec le code de ce menu :
Tout simplement.
Désolé pour ce manque de recherches et merci pour l’aide
Très inspirant, bravo ! J’ai repris tes room cards sur le miens, merci beaucoup.
et quelques heures plus tard…
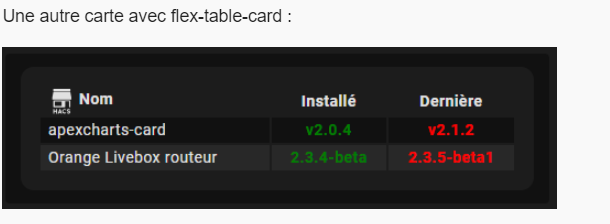
@WarC0zes ne s’arrête jamais… mais ça va me faire un module de plus ce flex-table-card…
![]()
Il ne manque plus que le lien cliquable vers la page github presentant le changelog de chaque version… ![]()
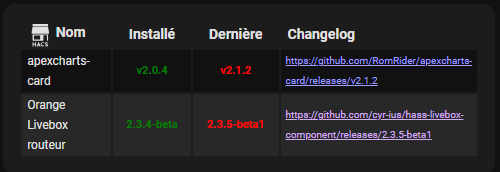
Ça ?
type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: 'on'
exclude:
- entity_id: update.*
state: 'off'
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 25
- entity_id: update.home_assistant_core_update
- entity_id: update.home_assistant_operating_system_update
- entity_id: update.home_assistant_supervisor_update
card:
type: custom:flex-table-card
sort_by: friendly_name+
clickable: true
columns:
- data: friendly_name
icon: hacs:hacs
align: left
name: ' Nom'
modify: |-
x = x.replace('update', '');
x;
- data: installed_version
name: Installé
align: center
- data: latest_version
name: Dernière
align: center
- data: release_url
name: Changelog
modify: '''<a href="'' + x + ''">'' + x + ''</a>'' '
css:
tbody tr td:nth-child(1): 'font-size: 12px; width: 20%;'
tbody tr td:nth-child(2): 'color: green; font-weight: bold; font-size: 11px;'
tbody tr td:nth-child(3): 'color: red; font-weight: bold; font-size: 11px;'
tbody tr td:nth-child(4): 'font-size: 10px; width: 15%;'
Attention, ça ouvre pas une nouvelle page !
Vous en rêvez ?
@WarC0zes vous le fait !
![]()
Bon ben je ne vais pas couper au prochain moment de calme à une mise à jour pour HACS et le Dashboard alors… ![]()
C’est à dire que tu quitte HA pour aller sur la page si tu es sur navigateur?
C’est pas forcément gênant.
Comment ça fait sur appli companion sur mobile ?
oui, appart un clic droit et ouvrir dans une nouvelle page fonctionne.
ça lance le navigateur et ouvre la page. L’application est toujours lancée, il faut juste rebasculer dessus. Sur android, l’icône carré du menu du bas.
Ben c’est largement suffisant alors !
Parfait !
Bon ben ça y est…
Le passage HACS v2.0, c’est fait…
J’ai bien joué avec toutes vos propositions, vous êtes tous de grand malades !
Mais après quelques tests, je suis revenu à encore plus simple qu’avant… Vu que toutes les updates sont désormais traitées de la même façon, j’ai cherché à respecter cette nouvelle philosophie et j’ai donc évité de faire plusieurs cartes différentes…
Donc j’ai laissé tous les updates ensemble et j’ai revu cette partie du dashboard comme ça:
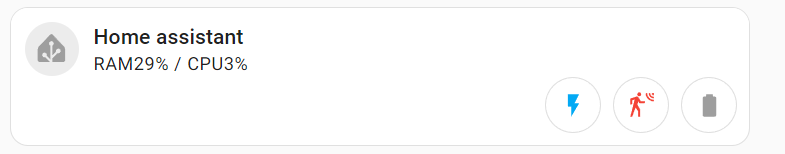
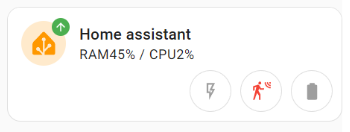
- Toujours ma carte de synthèse sur le dashboard qui affiche les maj si il y en a avec l’icone et le badge (ici tout est à jour):
même design qu’avant quand il y a des updates:
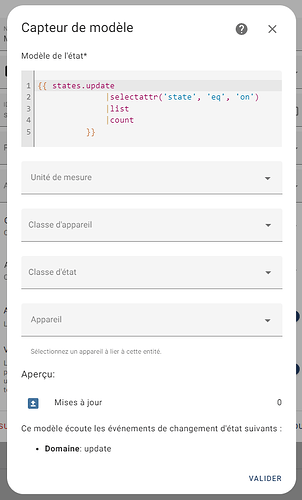
sauf que c’est animé par un petit template sensor qui compte les updates à ‹ on ›. C’est plus pratique pour les affichages dans le dashboard…
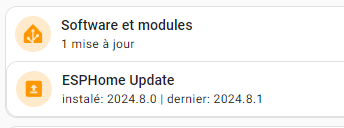
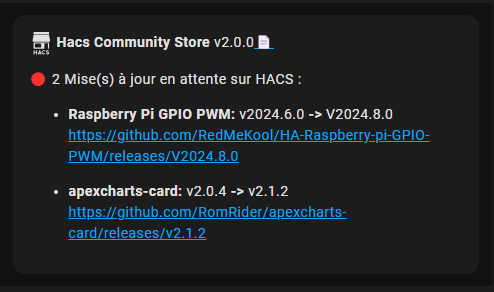
- Puis si on clique pour ouvrir la sous vue système, une carte avec une vue de synthèse qui affiche le nb de mises à jour et, avec auto entities, l’ensemble des mises à jour à faire (tout en vrac du coup, je n’ai fait aucun tri entre HA, HACS, modules complémentaires etc…):
ici sans MaJ:

avec 1 MaJ:
Ici avec 2 MaJ:
(J’ai au passage supprimé les deux cartes mushroom qui traitaient des updates HA OS et HA core, puisqu’ils seront désormais dans cette liste avec les autres updates…)
le code de la carte:
Bien sur il faut avoir vertical-stack-in-card, mushroom et auto-entities
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Software et modules
secondary: |2-
{% if is_state(entity, '0') %}
Tout est à jour
{% elif is_state(entity, '1') %}
1 mise à jour
{% else %}
{{ states(entity)}} mises à jour
{% endif %}
icon: mdi:home-assistant
entity: sensor.available_updates
icon_color: |2-
{% if is_state(entity, '0') %}
light-blue
{% else %}
orange
{% endif %}
- type: custom:auto-entities
card:
type: custom:vertical-stack-in-card
card_param: cards
filter:
include:
- entity_id: update.*
state: 'on'
options:
type: custom:mushroom-template-card
primary: '{{ state_attr(entity,''friendly_name'')}}'
secondary: >-
instalé: {{ state_attr(entity,'installed_version')}} | dernier: {{
state_attr(entity,'latest_version')}}
icon: |-
{% if is_state(entity, 'on') %}
mdi:upload-box
{% else %}
mdi:thumb-up
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% else %}
green
{% endif %}
layout: horizontal
tap_action:
action: more-info
hold_action:
action: more-info
double_tap_action:
action: more-info
exclude: null
sort:
method: state
reverse: true
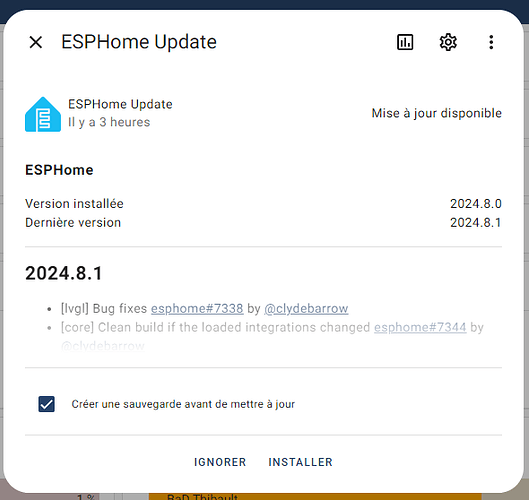
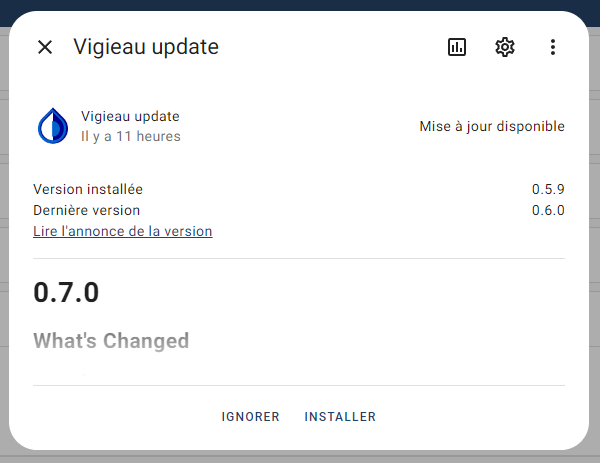
- Et lorsqu’on clique sur une des cartes des soft à mettre à jour, ça ouvre le « more info » de l’entité update:
Celui ci contient les details, le lien vers le changelog et les boutons ignorer / installer…
Et lorsqu’on clique sur le contenu des versions, on ouvre une nouvelle page de navigateur.
Au final c’est simple, c’est complet… Ca me semble pragmatique… on verra à l’usage si c’est problématique de traiter de la même façon tous les updates…
PS. Description des sous vues mise à jour dans les premiers posts du fil avec cette description…
Bonjour,
Moi qui débute dans HA, c’est impressionnant.
un grand merci pour le partage de toutes ces informations.
Dernières news:
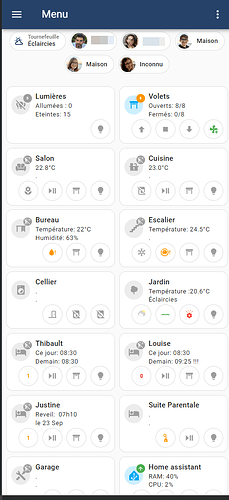
Quelques semaines qu’on est en full sections sur le dashboard… un seul « menu d’accueil » qui s’adapte automatiquement en fonction du support (smartphone, tablette, PC…), à la place des deux menus précédents à choisir à la main…
Pour le reste globalement inchangé par rapport à la description initiale… Quelques bricoles qui permettent d’être plus joli que les premiers tests là: Présentation + [Mon Dashboard] BBE - #93 par BBE :
- ligne de chips « personnes » remplacée par des badges
- généralisations des pop-ups pour que chaque bouton aie son pop-up
- uniformisation de la hauteur des room cards pour que ça soit joli
mais en dehors de ça, rien qui ne mérite plus de mise à jour…
En fonction de la taille de l’écran, le setting se met à jour automatiquement en préservant un ordre a peu près constant:
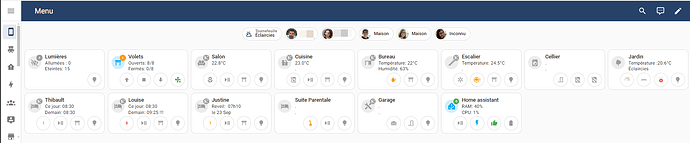
Sur PC:
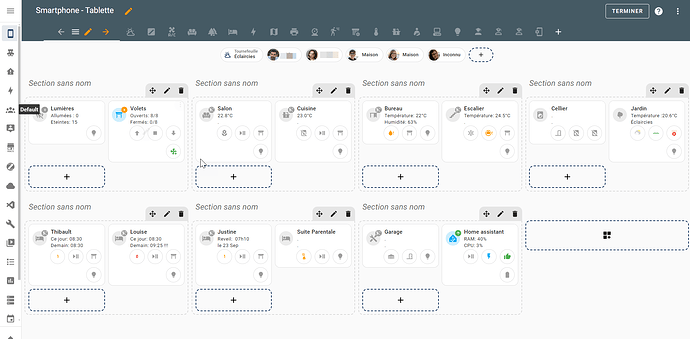
Sur tablette:
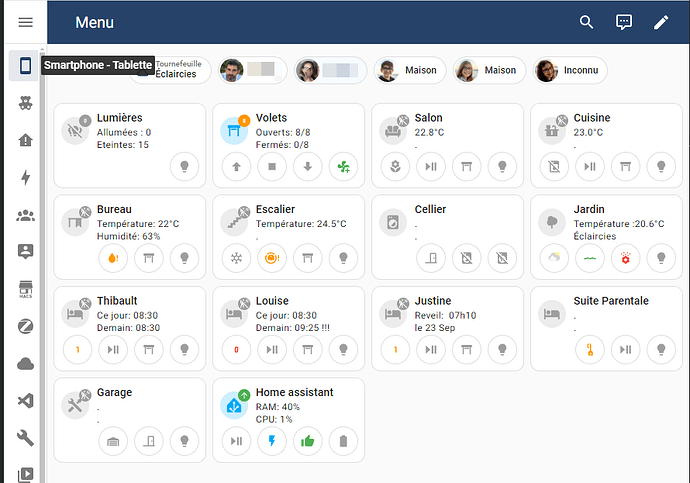
Sur smartphone:
C’est basé sur 2 room card par section:
A noter, pour les room cards, le layout est le suivant:
layout_options:
grid_columns: 2
grid_rows: auto
Ainsi la hauteur des cartes reste celle des room cards de base, et ne suit pas la grille (elle font environ1.5 unité de haut) Si on ne met pas auto sur les grid_rows on a soit des cartes tronquées (grid_rows: 1), soit un vide entre les lignes (grid_rows: 2)…
Enfin, j’utilise le thème suivant, dans lequel:
- on ajuste la largeur du gap entre sections (8 px, pour le rendre identique à l’espace entre cartes)
- on ajuste la largeur minimale des sections (400px, pour éviter que la ligne de chips passe sur 2 lignes, comme dans le mode edition ci dessus…)
- on customise les couleurs du graph energy pour le tarif tempo
day_and_night:
primary-color: "#264269"
modes:
light:
energy-grid-consumption-color-5: "#00008B"
energy-grid-consumption-color-4: "#0000FF"
energy-grid-consumption-color-3: "#8B8B8B"
energy-grid-consumption-color-2: "#AAAAAA"
energy-grid-consumption-color-1: "#8B0000"
energy-grid-consumption-color-0: "#FF0000"
dark:
energy-grid-consumption-color-5: "#00008B"
energy-grid-consumption-color-4: "#0000FF"
energy-grid-consumption-color-3: "#D3D3D3"
energy-grid-consumption-color-2: "#FAFAFA"
energy-grid-consumption-color-1: "#8B0000"
energy-grid-consumption-color-0: "#FF0000"
ha-view-sections-column-gap: 8px
ha-view-sections-column-min-width: 400px
Hello,
j’apprends énormément de ton post. Un simple merci ne me parait pas suffisant, mais merci infiniment.
Une petite question si j’ose : comment arrives-tu à mettre l’image de ta plante ? OpenPlant a bien téléchargé les images, mais je ne vois pas ou l’indiquer.
Merci encore et bonnes fêtes de fin d’année !
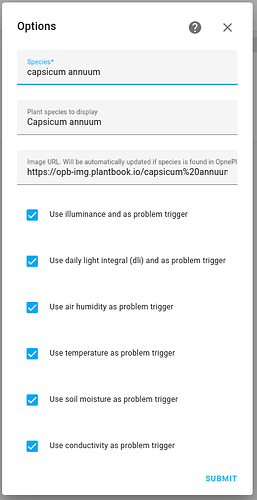
Dans l’intégration homeassistant-plant.
This can be adjusted under « Settings » → « Devices and Services » → « Plant Monitor » → « Your Plant Name » and « Configure ».
Ahhhh merciiiii beaucoup, je l’avais devant mon nez !
Bonnes fêtes de fin d’année ![]()
![]()