Un sujet dans Entraide Home Assistant
🔹 Add CSS styles to (almost) any lovelace card
Ce module permettant de modifier le rendu des cartes, des thèmes est un indispensable de la personnalisation et revient souvent.
Utilisable aussi bien sur les cartes natives que sur les cartes personnalisées (custom-card), rien ne lui resiste
Pour bien commencer, je vous propose de ne pas réinventer la roue et de vous partager un lien qui est parmi l’un des +1700 messages (oui, j’ai tout parcouru, rien de mieux pour apprendre
Ce lien regroupe divers exemples de customisations très intéressantes (j’aurais aimé l’avoir dans mes début…
Amusez-vous
Et n’hésitez pas à demander de l’aide (ici ou ailleurs
Autre sujet traitant de card-mod:
Je ne suis pas un expert Lovelace mais je vais essayer de te répondre card-mod @Sylvain_G et @escaflowne62 , vous utilisez tous les deux comme base, une carte native de HA (vertical-stack pour toi @Sylvain_G et picture-elements pour toi @escaflowne62 ), ho…
Suite à une demande Discord, voici comment faire pour activer/désactiver un switch sur une carte Entités en fonction de l’état d’une autre entité à l’aide de card-mod :
[animate]
type: entities
entities:
- entity: input_boolean.hacf
name: Switch pouvant être désactivé
style:
hui-generic-entity-row:
ha-entity-toggle:
$:
ha-switch:
$: |
{% if is_state('input_boolean.hacf_2','on') %}
#basic-switch{poin…
Bonsoir,
Apparemment, custom-ui ne gère pas les cartes button.
Dans ce cas, tu as 2 solutions : utiliser le module card-mod ou utiliser la carte button-card
Quelques explications :
1. Card-mod
card-mod n’est pas une carte mais un outil qui permet de substituer du code css aux cartes de lovelace.
Cet outils très pratique permet la personnalisation complète de tout ce qui se trouve sur le dashboard.
Ci dessous, quelques images provenant du GitHub :
[59151697-f46b0700-8a37-11e9-842e-a1088…
Concernant le non-affichage de l’icône actuellement tu as :
[image]
Je veux juste te faire par du fait que tu peux masquer l’icône ce qui ne donne pas le même rendu (dédicace à @jybi89 pour l’icône [image]
Et du coup, tu pourrais (en allant encore un peu plus loin dans la personnalisation grâce à card-mod) :
[image]
Après avec un peu d’expérience et de temps, tu peux largement arriver à quelque chose de sympa avec une combinaison de plusieurs cartes natives et l’utilisation du module card-mod et stack-in-card .
Par exemple, ceci :
[image]
Alors j’ai pas poussé loin la customisation (on perd le logo en haut à droite et la couleur de l’appui n’est pas customisée) mais il te suffit de remplacer alarm_control_panel.alarme_hacf par alarm_control_panel.<nom_de_ton_alarme> (
Pour capitaliser une demande de @barto_95 sur le discord :
Comment faire pour changer la couleur de l’icône/image suivant l’état d’une entité ?
Et son nom ?
Et son état ?
Vous l’aurez compris, @barto_95 est gourmand HACS , le plugin/carte Card-mod.
Ensuite, amusez vous :
t…
Voici de quoi t’amuser déjà (avec card-mod ) :
[image]
devient
[image]
[image]
devient
[image]
type: entity
entity: sun.sun
style: |
ha-card{background-color: coral;height: 300px !important;}
.header{background-color: green;}
.header .name{background-color: gray; color: white; font-size: 10px;}
.header .icon{background-color: magenta; color: blue; transform: scale(2);}
.info{background-color: red;}
.info .value{background-color: orange;}
.info .measurement{backgroun…
Voici une piste :
[animate]
type: entities
entities:
- entity: input_number.hacf_0_1
- entity: input_number.hacf_0_1
type: 'custom:multiple-entity-row'
name: Mesures de l'eau
icon: 'mdi:chart-bell-curve'
show_state: false
entities:
- entity: input_number.hacf_0_1
name: Temp.
- entity: input_number.hacf_0_1
name: pH
- entity: input_number.hacf_0_1
name: RedOx
- entity: input_number.hacf_0_1
name: Sel
style: |
…
Et j’en oublie certainement, désolé
7 « J'aime »
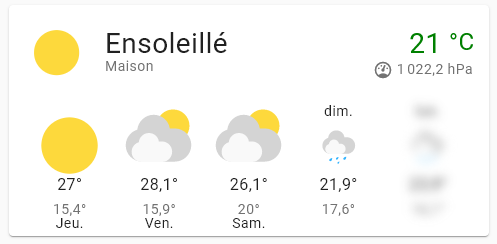
Code de la carte météo :
type: weather-forecast
entity: weather.maison
show_forecast: true
secondary_info_attribute: pressure
card_mod:
style: >
.temp-attribute{color:green;}
.forecast > div:nth-child(5){filter: blur(5px);}
.forecast > div:nth-child(5):hover{filter: blur(0);cursor: crosshair;}
ha-card > div.forecast > div:nth-child(1) > div:nth-child(1),
ha-card > div.forecast > div:nth-child(2) > div:nth-child(1),
ha-card > div.forecast > div:nth-child(3) > div:nth-child(1){position:
relative; z-index: 1;text-transform: capitalize;font-size: 14px;bottom:
-8rem}
ha-card > div.forecast > div:nth-child(1) > div.forecast-image-icon,
ha-card > div.forecast > div:nth-child(2) > div.forecast-image-icon,
ha-card > div.forecast > div:nth-child(3) >
div.forecast-image-icon{transform: scale(2)}
6 « J'aime »
Je viens d’ajouter la 1ère vidéo officielle de HACF
Elle explique la navigation de card-mod pour cibler les modifications.
Je crois qu’à un moment je parle de javascript…c’est du css
Bon visionnage !
En espérant que ça en aide certain
Le format vidéo, c’est pas ma tasse de thé, mais parfois, il n’y a pas le choix donc…
3 « J'aime »
Shadow
Juillet 23, 2021, 4:20
6
Merci pour la vidéo, SUPER explicative
1 « J'aime »
Alors @barto_95 ? Ça a aidé la vidéo à ta compréhension ?
Top cette vidéo!! Carrément plus clair (pour ma part) dans ce format.
As tu déjà oublié ?
https://forum-test.hacf.fr/t/installer-la-carte-meteo-france/979/46?u=clemalex
J’avais passé du temps pour rédiger le mini tuto… ta question (qui est la même aujourd’hui
Non, j’ai pas oublié! C’est en place d’ailleurs, mais je me demandais si de cette façon, c’était pas plus simple.
Ak ok ! Alors oui on peut le faire ainsi…
C’est avec du ::before et/ou du after:: et la propriété css content:.
En résumé, tu mets la propriété display: none; sur l’élément de la température et tu mets la propriété content: "{{states('sensor.temperature_netatmo')}}"; pour ::after pat exemple
Tu trouveras des exemples en suivant le lien que j’ai mis dans le premier post (tu tomberas sur ce lien )
1 « J'aime »
Ah! C’est top ce lien, pleins d’exemples de modifications qui donnent pleins d’idées!@Clemalex ! Hésite pas a faire d’autres vidéos même si c’est pas ce que tu préfère
1 « J'aime »
Digression :
Ce n’est pas que je n’aime pas (mais c’est sur, c’est pas ma tasse de thé), mais c’est que je préfère le format écrit car on retrouve facilement les informations.
Je trouve les vidéos utiles pour les découvertes mais pas dans la mise au point. (il en a parlé dans sa vidéo de 25min…mais où ?..
C’est mon avis.
Et quand on cherche une information, on la retrouve mieux quand elle est écrite…
Fin de la digression…
Pour les idées, ne te limite pas à Home Assistant mais regarde plus large en regardant le CSS.
Card-mod nous permet d’ajouter n’importe quel code CSS… 🎨 [Mon Dashboard] - @Clemalex - #31 par Clemalex )
Et si tu veux ajouter du code Javascript, oriente toi vers la carte [CARTE] Button-Card de @RomRider
1 « J'aime »
C’est pas faux
Je connais pas trop le CSS et le code web en général mais je m’y intéresse ^^
@Clemalex , j’arrive a faire disparaitre la temp initial mais pas a afficher celle de remplacement, j’ai fait comme cela:
style: |
ha-card > ul.flow-row.current > li:nth-child(3){
display: none;
.text-content::after {
content: "{{states('sensor.temperature_netatmo')}}";
}
}
C’est pas comme ça que ça fonctionne
style: |
ha-card > ul.flow-row.current > li:nth-child(3){
display: none;
}
ha-card > ul.flow-row.current > li:nth-child(3)::after{
content: "{{states('sensor.temperature_netatmo')}} °C";
}
Regarde mieux les exemples
En effet, j’avais pas fait attention qu’il fallait redéclarer l’objet à modifier…
card_mod:
style: |
ha-card > ul.flow-row.current > li:nth-child(3){
display: none;
}
ha-card > ul.flow-row.current > li:nth-child(3)::after{
content: "{{states('sensor.netatmo_galahome_galastation_galamodule_temperature')}} °C";
}
Mais si j’enlève le display: none, j’ai les deux.
Du coup j’ai fait ça (en suivant un exemple du lien):
card_mod:
style: |
ha-card > ul.flow-row.current > li:nth-child(3){
color: transparent;
}
ha-card > ul.flow-row.current > li:nth-child(3)::after{
content: "{{states('sensor.netatmo_galahome_galastation_galamodule_temperature')}} °C";
color: var(--primary-text-color);
}
Et la c’est ok, je sais pas si c’est juste par contre…
Si c’est ok…
Ma première proposition ne peut pas fonctionner vu que l’on masque l’élément…
Si tu ajoutes un ::before tu comprendra mieux l’agencement que tu viens de créer…
Je me disais aussi que c’était pas « logique » de remplacer quelque chose de masqué ^^
Oui faut que je joue avec pour voir.
1 « J'aime »
merci pour ta vidéo.
Je comprend mieux le principe effectivement merci poto
par contre le truc shadow faut que je revoie pour mieux comprendre.
Petite suggestion: la music est par moment un peut trop forte (justement au niveau de l’explication shadow)
franchement la vidéo nikel mec continue sérieux c’est top
manque plus qu’a faire la même chose pour Button-card
Hello
Sympa la vidéo !
![]()
![]() ) :
) :![]() ).
).![]()
![]() )
)![]()
![]()